スクロールビューに引き続き、次は
UnityのuGUIとImageとSpriteとスライスについて - テラシュールブログ
こちらをやってみました。
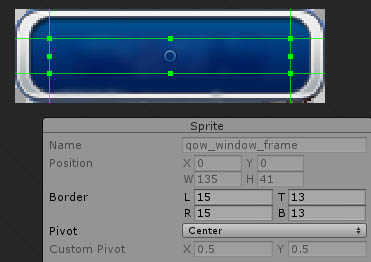
windowのフレームに成るような画像を用意して、それをコーナーと間にspriteEditorで分割する仕組みです。

分割したら忘れずにapplyを押します。
このフレームを前回のScrollViewに適用してみました。
ScrollViewのcomponentのImageのSourceにSpriteEditorで分割したSpriteを登録します。
ImageTypeをSlicedにします。
PrefabのNodeの文字が黒だと読みにくいので、白にして、UIのEffectで黒枠文字にします。

おー。